【rails】本番環境で環境変数が読み込まない場合
どーもみなさん
ちょっと本番環境でAPIを使ったテストをしている時に自分が詰まったところがあるので記事にしておこうと思います。
こんなことがあった
例えばrailsでfacebookを使ったユーザー登録をしようとしている場合、そのままAPIキーとかコードに書かずに環境変数化してbash_profileとかに書きますよね。
自分の場合は、ローカルでの検証が終わってEC2を使って本番環境を構築していたので「ターミナルからec2にログインしてbash_profileに書いたら終わりじゃん」とか思ってたら全然読み込まなくて。。
source ~/.bash_profileもやったし、EC2とかユニコーン再起動したり色々やってみたんですが、全くうまくいきませんでした。
解決策
あまり良くない方法なんですが、自分はenvironmentに直接書いたところいけました!
【ガジェット】Anker 3-in-1 プレミアム USB-Cハブを使ってみた
今回は仕事捗りのためにこんなガジェット買ってみたので紹介しときます。
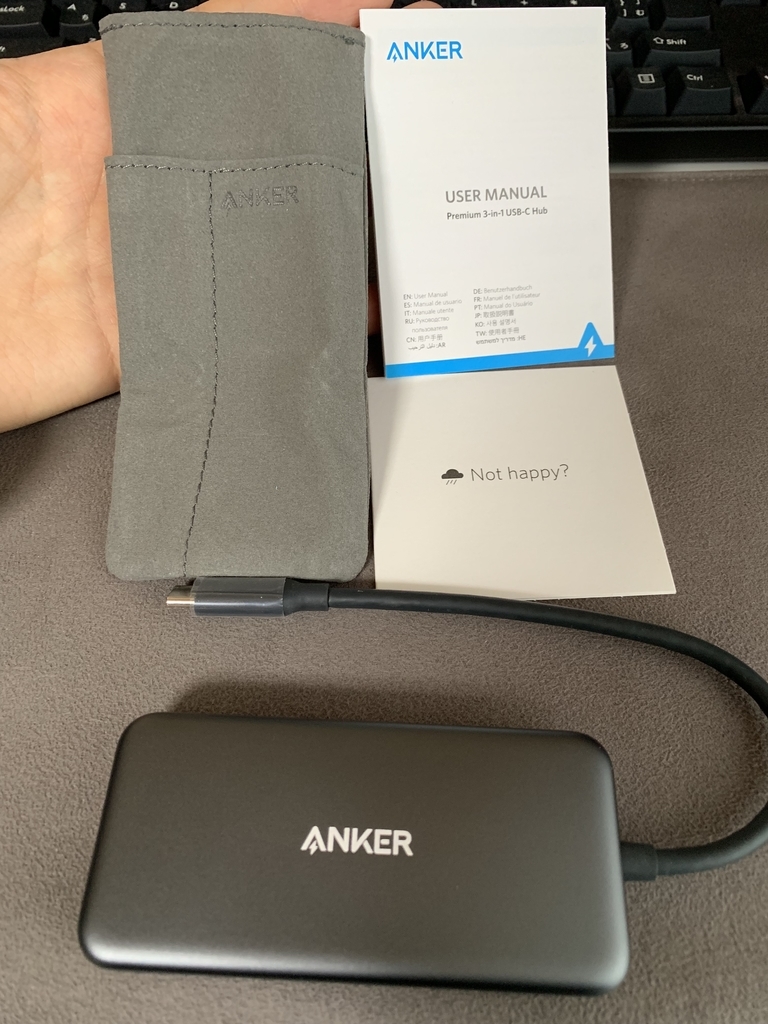
買ったもの
買った目的
USB-Cでモニターとつなげてコード書きたい!!(MacBook Pro(2017年モデル)使ってるからUSB-Cでつなげるしかない)
特徴
・USB-A 3.0ポート、USB-Cポート、HDMIポートの3つを搭載
・USB-C Power Deliveryによるフルスピード充電
・4K動画の配信や5Gbpsの高速データ転送が可能
・専用トラベルポーチが付属
つなげた感じ
ディスプレイとの接続
問題なくディスプレイにも接続できました。接触も取れやすい、外しにくいといったこともなくバランスの取れた感じです。
発熱具合
これ結構気にしている人多いと思いますが、1日使ってもまったく暑くなりませんでした。(検証時期は1月ですが、部屋でガンガン暖房機器かけてます)
同じような商品で↓↓こんなのを知り合いが使っていたのを使わせてもらったのですが、発熱が結構あったので自分は心配性なのと、価格の問題でこっちにしました。
(でも普通に使えてましたし、使えるポートも多いです)
所感
自分が買って大正解でした!
信用できるANKER製ですし、さすがといった安定性でした。
色んなポートが付いているやつもいいなぁっと思ったですが、
「正直ディスプレイしか使わなくね?」と思ってこっちにして良かったです。
強いて残念なところゆうなら、
PCからビヨーンとつないでる感じは否めないのでスタイリッシュではないなと思うくらいです(笑)
みなさんも良かったらぜひ。
【注目企業】日本ウェブサービス株式会社
みなさん日本ウェブサービスという会社をご存知でしょうか?
会社概要
2010年に設立した独立系ソフトウェア会社で、企業向けのWEB系やオープン系のシステム開発、インフラ整備などITのことなら手広く活動されている企業です。
ポイント1:安全衛生優良企業
なんとこの会社、厚生労働省より安全衛生優良企業(いわゆるホワイト企業)として認定を受けている珍しい企業さんです。
私も安全衛生優良企業の記事を見て日本ウェブサービスのことを知るようになりました。
近年ブラック企業で有名になることがあってもホワイトで有名になることは中々できないことだと思います。
*** ポイント2:ユニークな福利厚生
福利厚生も大変充実しており、少し拝見しただけでも、、
・書籍購入全額補助
・社内書籍貸出制度
・勤務時間インターバル制度
・ランチミーティング
・サークル活動支援費
・エンジニア紹介制度
・災害一時援助金(災害時の交通費やホテル代など支給)
・課(グループ)活動支援費
・ストレスチェック実施制度
・メンタルヘルス対策制度
・安全衛生管理制度
・能力開発プログラム
・社員旅行(2018年は屋久島へ行ったそうです)
・歓迎会、忘年会、納涼会など各種イベント
・デジタル一眼レフカメラ貸し出し制度
こんなにありました(笑)
しかし、重要なのはこれだけの福利厚生を維持できるのはこの会社に需要があって、それに答えるだけの技術があるから。
開発もできるし、インフラ整備、保守などできるのは豊富に社内に人材を抱えているとも取れます。
個人的に良いと思うところ
大手企業とも取引があるのでおそらく仕事はとても大変な企業だと思いますが、その中でもワークライフバランスを目を向けて安全衛生委員会でしっかりと管理をされているところです。
上場している企業でも安全衛星委員会なんてあるところ少ないじゃないでしょうか。(少なくとも私が働いていた上場企業ではなかった)
SESなど出先で働くような体制だと管理も難しいと思いますが、それでもこういった委員会を立ち上げて活動しているのは人材をどのように扱うのか企業の考え方そのものが現れているのかなと考えます。
それではまた。
【HTML/CSS】CSSだけでドロップダウンメニューを作る
今回はドロップダウンメニューをCSSだけで作成したいと思います。
ドロップダウンメニューとは
リストなどをクリックしたり、マウスカーソルを合わせた時にさらにリストが降りてくるようなメニューの表示のことを言います。
↓こんな感じのメニューです。

完成系
HAMLとCSSはこんな感じです。(HAMLはhtmlをRails特有に書きやすくしたものですがhtmlでも動作します)
■HAML
<li> トップ <ul class="sub-list"> <li class="sub">プロフィール</li> <li class="sub">プロダクト</li> </ul> </li>
■CSS
li { line-height: 50px; margin-left: 30px; &:hover ul.sub-list{ display: block; } } ul.sub-list { position: absolute; top: 50px; left: 0; z-index: 1; display: none; background-color: #fafafa; width: 200px; height: 100px; li { margin-left: 0; &:hover { background-color: red; } } }
手順
まずはホバーさせた時に表示されるメニューを作成します
ポイントは以下の部分です。
position: absolute; #強制的にメニューの位置を固定します
z-index: 1; #メニューが背景画像などの下にくぐってしまわないようにします
display: none; #ホバーした時に表示されてほしいので、一旦このメニューを隠します。
ul.sub-list { position: absolute; top: 50px; z-index: 1; display: none; background-color: #fafafa; width: 200px; height: 100px; li { margin-left: 0; } } }
ホバーした時に隠していたメニューを表示するようにします。
ここでのポイントは擬似要素のhoverを使うことです。
仕組みとしてはliを&:hoverした時にul.sub-listをdisplay: block(隠していたものを表示)するよ、ということになる。
&:hover ul.sub-list{
display: block;
}
li { line-height: 50px; margin-left: 30px; &:hover ul.sub-list{ display: block; } }
最後にホバーした時のリストもカーソルを合わせた時に背景色が変化するようにします。
ここも擬似要素のhoverを使うことで、liをhoverした時にbackground-color: red;にするよ、ということになる。
li { margin-left: 0; &:hover { background-color: red; }
擬似要素を使いこなせるといろんなことがCSSだけでできて面白そう
【rails】FacebookとgoogleのAPIをつかったログインと新規登録機能の実装
今回はrailsアプリでfacebookとgoogleのAPIを使ったログインと新規登録の方法を記事にします。
またusersテーブルとsns認証用のテーブルは別に保存する事が多いと思うので複数テーブルで保存する方法で記載します。
実装手順に移る前の準備すること
・deviseのgemを使った通常のログインや新規登録機能の実装はできていること
・facebookとgoogleのAPIキーの取得が終わっていること
・「user_id」、「uid」、「provider」カラムがあるSNS認証用のテーブルとdeviseを使った場合のusersテーブルが作成されていること
(今回の場合は「sns_credential」テーブルというのを作りました)
実装手順
gemインストール
Gemfileに以下のgemを記述してbundle installします。
gem 'omniauth' gem 'omniauth-facebook' gem 'omniauth-google-oauth2'
APIキーをコードに記載
config/insitializers/devise.rbを以下のように編集
Devise.setup do |config| config.omniauth :facebook, 'AppIDをここにいれる', 'AppSecretIDをここに入れる' config.omniauth :google_oauth2, 'クライアントIDをここにいれる', 'クライアントシークレットをここに入れる' end
deviseにomniauthableの機能を拡張させる
app/model/user.rbのファイルの末尾に
devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable, :omniauthable, omniauth_providers: %i[facebook google_oauth2]
userモデルにfindメソッドを追加する
app/model/user.rbに以下のようにfind_for_oauthメソッドを記述します
class User < ActiveRecord::Base //中略// def self.find_for_oauth(auth) sns = SnsCredential.where(uid: auth.uid, provider: auth.provider).first unless sns @user = User.create( email: auth.info.email, password: Devise.friendly_token[0,20] ) sns = SnsCredential.create( user_id: @user.id, uid: auth.uid, provider: auth.provider ) end sns @user end end
コールバック処理の実装
app/controller以下に、usersフォルダを作成します。
そのusersフォルダに、
omniauth_callbacks_controller.rb
というコントローラーのファイルを作ります。
ファイルの中身は下記のように記述します。
class Users::OmniauthCallbacksController < Devise::OmniauthCallbacksController def facebook callback_from :facebook end def google_oauth2 callback_from :google end private def callback_from(provider) provider = provider.to_s @user = User.find_for_oauth(request.env['omniauth.auth']) if @user.persisted? flash[:notice] = I18n.t('devise.omniauth_callbacks.success', kind: provider.capitalize) sign_in_and_redirect @user, event: :authentication else session["devise.#{provider}_data"] = request.env['omniauth.auth'] redirect_to new_user_registration_url end end end
ルーティングの設定
コールバック用にルーティングを設定します。
Rails.application.routes.draw do devise_for :users, controllers: { omniauth_callbacks: 'users/omniauth_callbacks' } end
実際のログイン画面を確認する
http://localhost:3000/users/sign_inにアクセスして確認してみます。

例えば
「 Sign in with GoogleOauth2 」のボタンをクリックしてみて、以下のような画面が出てくれば成功です。

参考までに
SNS認証用のテーブルについて
こんな感じでカラムは作成しています
①ターミナルでrails g model sns_credential
②マイグレーションファイルを以下のように記述してrake db:migrate
class CreateSnsCredentials < ActiveRecord::Migration def change create_table :sns_credentials do |t| t.integer :user_id, foreign_key: true t.string :uid t.string :provider t.timestamps end end end
③アソシエーションを組みます
まずはuser.rbを編集します。
dependent: :destroyはuserが削除された時に一緒にsnsのレコードも削除されるようにする記述です。
class User < ActiveRecord::Base has_many :sns_credentials, dependent: :destroy end
次にsns_credential.rbを編集します。
class SnsCredential < ActiveRecord::Base belongs_to :user end
【rails】railsでslick使ってみた
ブログ移行しました。
株式会社ソニックガーデン
ソニックガーデンさんは自分がエンジニアを目指す前に知った企業です。
自分の理想とするような環境で企業活動されているので紹介したいと思います。
概要
株式会社ソニックガーデン (非上場)
所在地:東京世田谷
事業内容:主にWEBアプリケーションの受託開発
注目ポイント
納品のない受託開発
お客様に対して顧問プログラマーが付いて月額顧問料をもらうという考え方です。そのためIT企業ならどこでも行っているようなことがソニックガーデンさんではありません。
例えば
「要件定義不要」→顧問だから必要になった時に相談して作ってもらったらいいじゃん
「引き継ぎ不要」→作った本人ずっと見てくれるんだから引き継ぎとかいらなくね?
「修正見積もり不要」→そのために月々顧問料頂いてるからね
このようにお客さんからするととても相談しやすい環境であると言えます。
その代わりエンジニアは週ごとにでお客さんに成果を出さないといけません。
毎週プレッシャーがあるので今後の苦労がわかる業務だと思いますが、自分がエンジニアだったら長くコミュニケーションしてきたお客さんとだったら相談もしやすいし、作る作業に集中しやすいと感じます。
勤怠管理をしないチーム制度
始業時間、就業時間、勤務日数が決められていません。またお客さんとのミーティングもオンラインで行うため通勤すら不要なのです。なので東京の会社ですが、全国各地からリモートワークされているそうです。
そういった中で個人が適切な時間で働きますが、チーム活動なのでメンバーと相談しながら働くという方式を取られています。
これはソニックガーデンで働く人たちが「チームのことも考えつつ自分のやりたい裁量で働く」というセルフマネジメントができている人達の集団だから行えるやり方だそうです。だからこそ採用の仕方も少し変わっています。
師弟制度・トライアウト
新卒は師弟制度があり、入社して数年は師匠プログラマの元で師匠の仕事を手伝いながら仕事の仕方や技術を磨いて認められたら顧問プログラマとして活動することになるそうです。ちなみに新卒の採用基準は「技術力」ではなく「将来性」を見るそうです。
中途はトライアウト制度をとっており、合格すればまず見習いとしての資格がもらえます。そこから新卒と同じように学習と修行期間を経て顧問プログラマへとなっていくとのことです。採用する際も履歴書が不要で、今何ができてどういったことが強みなのかを重視するとのこと。
大事にする価値観
ここが私が一番好きなところです。
ソニックガーデンさんは上場やスタートアップのような急成長を望んでいません。
家族や人生を犠牲にして事業の成功やお金持ちになろうとはしない考え方なのです。
無理な残業やハードワークをよしとせず、プログラマの「時間」を大切に考え、時間的に余裕がでることが何よりも大切な投資だと明言されています。
お金を稼ぐことも大切だけど、良い仕事を経て経験を積むことで将来のどんな状況にも生きていけるようにすることが将来の担保になると。
このような制度・考え方で企業活動をされて、
・ホワイト企業アワードイクボス賞
・働きがいのある会社5位ランクイン
といった受賞歴も残されています。
自分が思うところ
ソニックガーデンさんのことを知った時は、こんな会社がどんどん増えてほしいなと思いました。上場が悪いことじゃないし、ソニックガーデンさんの働き方が全員にとって正解だとは思いませんが、個人の人生のことを大切に思う考え持って企業活動をしているところがもう少し世間に認知されてもいいなかと。
プログラミングがんばろ